定型フォームを入力するページに便利なカスタムフィールドテンプレート・プラグインですが、メディアピッカーにちょっと手を入れたのでそのメモです。
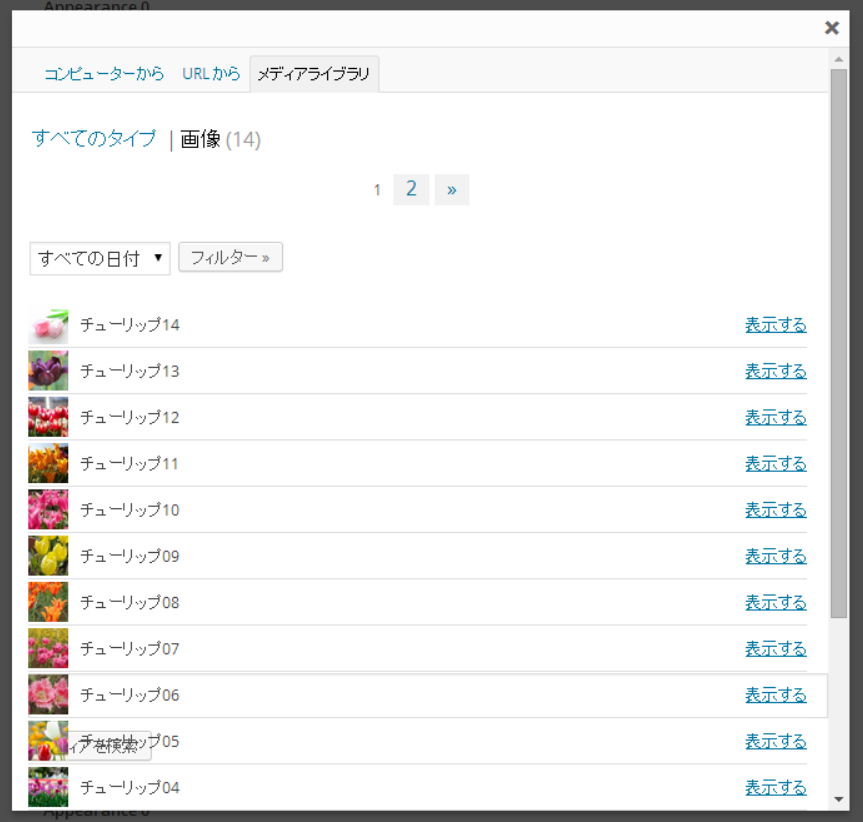
メディアファイルの登録にメディアピッカーを利用することが多いのですが、メディアファイルが大量なときによく使う「検索」が隠れちゃうので…
(↑下部でで、ファイルリストの下に隠れています)
最後のページにいけばいいやぐらいに思って見ないふりをしてきましたが、とうとう調べてみました。
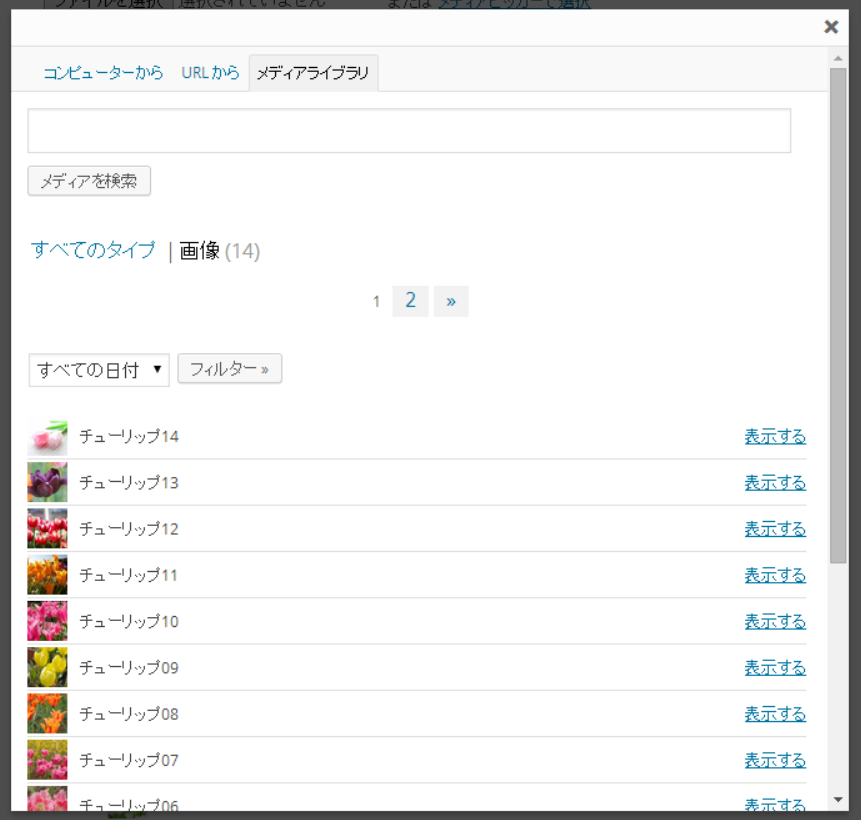
で、結局フィールドの位置を上部へ変更。
対応策
codeif(is_admin()):
add_action('admin_head', 'my_add_admin_css');
endif;
function my_add_admin_css() {
echo "
<style>
p#media-search.search-box {
position:static;
margin-bottom:0;
}
</style>
";
}
ギュッと詰めれば1行程のCSS。こんなもので済むとは…
もともこの検索フォームだけ下の方へposition:absoluteで配置されていたので、それを外してあげただけでした。