Android Browserに続き、IE Edgeも先月の最新版でCSS Custom Propertiesに対応しました。
普段使いになるのももうすぐ!?というわけで、CSS Custom Propertiesの使いどころを探りたいと思います。
CSS Custom Properties 概要
- SCSS等のメタ言語と違ってプリプロセッサ不要・コンパイル不要。ネイティブCSSでCustom Properties(変数)を扱うことができる。
- カスケードする。
- 任意のセレクタに変数を設定して、値をセットまたは上書きできる。値の変化に応じてブラウザは即時再ペイントする。
- JavaScript で、変数の値を操作できる。
- calcに使える。すなわち、width,heightやcolor等、数値を値にもつCSSプロパティは、変数を利用して変化させることができる。
- SCCS等メタ言語と組み合わせて使用可能である。
W3C CR
CSS Custom Properties for Cascading Variables Module Level 1
W3C Candidate Recommendation, 03 December 2015Editor’s Draft
CSS Custom Properties for Cascading Variables Module Level 1
Editor’s Draft, 5 May 2017
♪サイトテーマ制作にあたって
スタイルシート(file)を 変数を使って作成しておき、変数の値をページ内(head内)に配置するような使い方ができます。
従来、ファイルを編集せずにユーザーによって自由にカスタマイズする同様の仕組みは、上書き方式でした。これからは、よりシンプルな冗長性の少ないコードで実装できそうです。
※このページでは、CSS Custom Properties = CSS variables = 変数 としてます。
簡単な使い方と例
使い方
変数をスコープ内で定義します。グローバルで使うためには、:root に定義します。
※.my_div{ }内で定義すると、.my_divがスコープとなり、この中だけで使用できます。
変数名は、「--」(ハイフン2つ)で始まります。→ハイフン2つで始まると、変数に区別されます。
例)--var-name
変数値はvar()で取得できます。var()は、変数を使うことをブラウザに伝えるための新しい関数です。
例)var(--var-name)
CSS Custom Properties 例:root {
--color: #000;
}
body {
--color: #999;
}
h1 {
color: var(--color); //#999
}
とるすと、
--color は、始めに #000 で定義されますが、bodyで上書きされる結果、h1は #999 になります。
宣言されていない変数のためのfallback
宣言されていない、あるいは、無効になった CSS Custom Properties に対応するためのfallbaskを記述できます。
var(--my-custom-property, defaultValue);
--my-custom-property : Custom Properties名
defaultValue : Custom Properties に値がセットされていない場合に使われる値です。(オプション)
例)宣言されていない変数のためのfallbackwidth : var( --width, 100px ); // --widthに値がない、あるいは無効の場合、100pxが使われる
サポートされていないブラウザ用のfallback
後述のブラウザ対応状況のとおり、全てのブラウザで CSS Custom Properties が使えるわけではありません。
サポートしていないブラウザは、どうしますか?
@supports ( Feature Queries ) を使ってCSSのサポート状況で条件分岐する方法があります。
※ @supports は、and, or条件も使えます。ここでは割愛します。
サポートされていないブラウザ用のfallback1:root{
--color:#d00;
}
.myclass {
/* サポートしているブラウザ用 *//* @supports ( ( --a : 0 ) ) { color : var(--color); } */
color : var(--color);
/* サポート外のブラウザ用 */
@supports ( not ( --a : 0 ) ) {
color : #d00;
}
}
とは言え、CSS Custom Properties をサポートしていないブラウザは、@supports もサポートしていない可能性大です。
※現時点 IE はどちらも使えません。
ですので、これまでもよく使われてきた優先順位の法則でOKでしょう。
サポートされていないブラウザ用のfallback2.myclass{
width : 100px;;
width : var(--my-width);
}
ちなみに、JavaScriptでサポート状況を判断をするには、
JavaScriptによるサポート状況判断const isSupported = window.CSS && window.CSS.supports && window.CSS.supports('--a', 0);
// console.log(isSupported);
// true : サポートあり
// undefined : サポートなし
で、判断できます。
例)calcで使う
変数は、calcでも利用できます!
flexを使うようになると出番も少なくなるかもしれませんが、RWDでボックス横並びの間隔を均等に計算したいときを考えてみます。
window幅に応じてカラム数を変更する場合、これまでは、メディアクエリを利用し、それぞれで幅を計算していたことと思いますが、カラム数を変数にしておくと、ボックス幅の計算が1度で済みます。
CSS Custom Properties 例1:root {
--margin : 5px;
--cols : 3;
}
div {
float : left;
margin : var(--margin);
width : calc( ( 100% - ( var(--margin) * 2 * var(--cols) ) ) / var(--cols) );
@media screen and (min-width: 400px){
div{
--cols : 5;
}
@media screen and (min-width: 800px){
div{
--cols : 8;
}
}
♪ デモはこちら
※幅400px, 800px でカラム数が変わります。ブラウザをリサイズしてお試しください!
※fallback入りです。
See the Pen CSS Valiables & calc by Saki (@SAKI) on CodePen.
例)インラインSVGで使う
インラインSVGでも使えます!
CSS : CSS Custom properties定義:root{
--color-bg : #ffe0e0;
--color-font : #dd8080;
}
SVG : CSS Custom propertiesを使う <symbol id="base" class="box" viewBox="0 0 100 100">
<path style="stroke:var(--color-font, #e0e0e0);" stroke="#e0e0e0" stroke-width="3" d="m0,0 100,0 0,100 -100,0z" fill="url(#g0)" />
<text style="fill:var(--color-font,#bbb)" x="50" y="45" fill="#bbb" font-size="14" text-anchor="middle">Happy</text>
<text style="fill:var(--color-font,#bbb)" x="50" y="65" fill="#bbb" font-size="14" text-anchor="middle">Mothers Day!</text>
</symbol>
↑はデモより抜粋しましたので、全体像は最後のデモをご覧くださいませ!
ポイントは…
インラインstyleに、CSS Custom properties : var(--name, default) を書きます。
解釈できないブラウザへのfallback用に、strokeやfill等へ通常通り設定します。
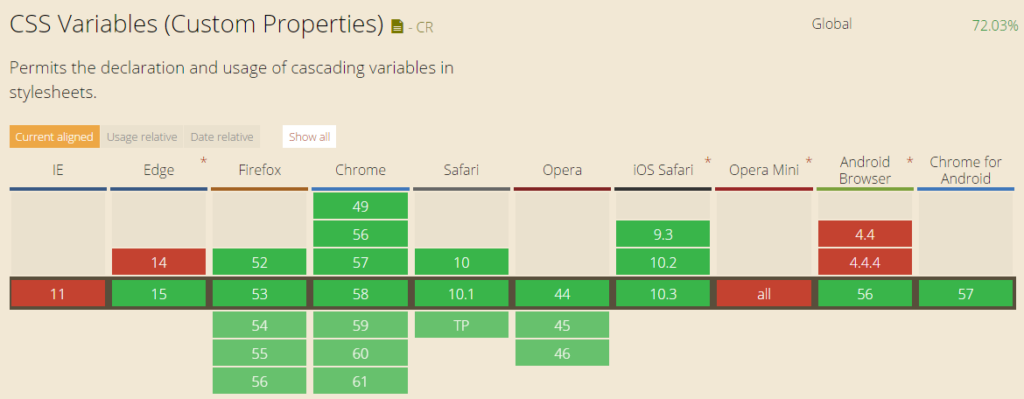
CSS Custom Properties のブラウザ対応状況 ( asof : 2017/5/4 )
残すところ、IE! and Opera mini etc...
Latest : Can I use CSS Variables (Custom Properties)
JavaScript から CSS Custom Properties にアクセスしてみる!
ようやく私的に本題。
既にこっそり?例で CSS Custom Properties にアクセスしてきましたが…
CSS Custom Properties をJavaScriptでどう扱えばよいのか?を見ていきます。
CSS --mycolor : #000;
JavaScriptでGET// getPropertyValue() を使って取得する
var styles = getComputedStyle(document.documentElement);
var value = String(styles.getPropertyValue('--mycolor')).trim();
JavaScriptでSET// setProperty() を使ってセットする
document.documentElement.style.setProperty('--mycolor', value);
このようなコードでアクセスできます。
CSSに --name : value と書かれていても、width : 100px のような property : value ではないので、
これは間違い$(this).css("--mycolor","#ffffff");
なんて書いても、残念ながら動きません!
***
では、最後に JavaScriptから CSS Custom Properties へアクセスするデモです。
背景色・前景色を選ぶと、SVG画像の色が変わります。
See the Pen CSS Custom Properties by Saki (@SAKI) on CodePen.
JavaScriptでは、色変更のイベント発生で、:rootの CSS Custom Properties へ選択色をセットしています。
ちなみに、jQuery を使うとこんな感じ。
色のセット。jQuery だと…$("input[type='color2']").change(function(){
document.body.style.setProperty('--color-'+$(this).attr("id"), $(this).val());
});
行数的には変わりません。値のセットは setProperty でね!
それでは、Have a nice holidays!
参考)
https://googlechrome.github.io/samples/css-custom-properties/index.html