ウェブサイト制作で横幅サイズに迷ったときの参考に!
画面解像度のマーケットシェア統計データです。
■ソース
StatCounter
・期間:2017.01~2018.01
・地域:日本
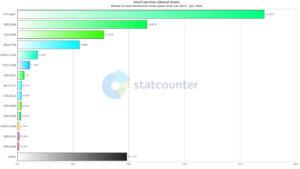
モバイル
1st : 375 x 667 (35.45%) →iPhone 6,7,8
2nd : 360 x 640 (18.63%) →Android
3rd : 320 x 568 (12.42%) →iPhone 5
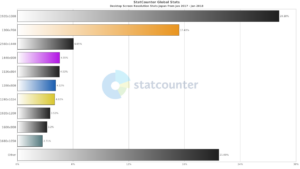
デスクトップ
1st : 1920 x 1080 (28.18%) →Full HD(16:9)
2nd : 1366 x 768 (17.43%) →WXGA(16:9)
3rd : 2560 x 1440 (6.05%) →WQHD(16:9)
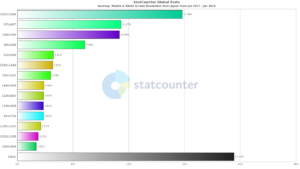
デスクトップ、タブレット、モバイル
1st : 1920 x 1080 (17.76%) →Full HD
2nd : 375 x 667 (11.17%) →iPhone 6,7,8
3rd : 1366 x 768 (10.992%) →HD, Full-WXGA(16:9)
4th : 360 x 640 (7.28%) →Android
5th : 320 x 568 (3.91%) →iPhone 5
■その他、参考サイト
Browser Market Share
http://www.netmarketshare.com/






ありがとうございます!!!