お手軽にソーシャルボタンを設置できるWordPressのプラグイン WP Social Bookmarking Light についてメモ。
Download
GitHub : https://github.com/utahta/WP-Social-Bookmarking-Light
WordPress.org plugins : https://wordpress.org/plugins/wp-social-bookmarking-light/
Version : 1.8.6 (asof 2016/08)
Overview
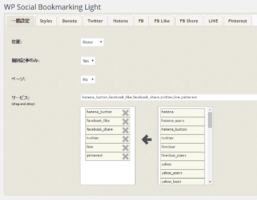
- 管理画面で、SNSボタンを選択。大きさ等、簡単に設定できる。
- 設置ページに関する設定は、
・本文(the_content)での配置場所は、上・下・上下、なし(手動設置)より選択
・ブログ個別ページのみかアーカイブページにも設置するかどうか
・固定ページに表示するかどうか
を選択する。 - the_contentにフックしている。
手動設置
設置場所を本文(the_content)の上下指定せずに、任意の場所に配置したい場合、下記コードで対応できる。
他にthe_contentにフックしているものがあったり、カスタムポストで利用したりといった場合のために、柔軟に対応できるようコード(function)が用意されている。
SNSボタンを管理画面で設定しておくことは同じだが、「位置」を「NONE」にする。

管理画面で設定したボタンを任意の場所に配置する場合
ソースに以下を記述。
theme source<!--?php
if(function_exists("wp_social_bookmarking_light_output_e")):
wp_social_bookmarking_light_output_e();
endif;
?-->
SNSボタンをコード内で指定する場合
配置場所によってSNSボタンの種類を変えたい場合に便利。
theme source<!--?php
if(function_exists("wp_social_bookmarking_light_output_e")):
wp_social_bookmarking_light_output_e('hatena_button,facebook_like,facebook_share,twitter,line,pinterest');
endif;
?-->
SNSボタンの種類
- はてな
- Facebook Like Button
- Facebook Share Button
- Facebook Send Button
- Livedoor Clip
- @nifty clip
- Tumblr
- FC2 Bookmark
- newsing
- Choix
- Yahoo!JAPAN Bookmark
- Yahoo!Buzz
- Google Bookmark
- Google Buzz
- Google +1
- Delicious
- Digg
- FriendFeed
- Evernote
- Instapaper
- StumbleUpon
- mixi Check
- mixi Like
- GREE Social Feedback
- atode (toread)
- LINE
と、盛りだくさん!
Pin it ボタンは、Version 1.8.0 で追加された。
長方形・小ボタンを選択時の、PHP Notice が気になるので、ちょっと手直し。
/wp-social-bookmarking-light/modules/services.php 649行目あたり
/wp-social-bookmarking-light/modules/services.php 649行目あたり//$img_src = "//assets.pinterest.com/images/pidgets/pinit_fg_${lang}_round_${$color}_16.png";
$img_src = "//assets.pinterest.com/images/pidgets/pinit_fg_${lang}_rect_${color}_20.png";
ちなみに、Pinterest の Developer ページはこちら。
https://developers.pinterest.com/docs/widgets/save/



thanks !!